Ein Child-Theme für die WordPress Installation ist wichtig, um nicht bei jeder Aktualisierung des Parent-Themes von vorne anfangen zu müssen, und um die Kontrolle über die eigene Installation zu behalten. Immerhin heißt es ja politisch nicht ganz korrekt «Webmaster» und nicht «Webdiener».
Wie geht das nun (basiert alles auf diesem Beitrag auf codex.wordpress.org ):
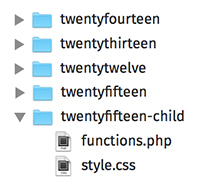
In wp-content>themes ein neues Verzeichnis aufmachen am Besten mit dem Namen «mytheme-child». In dieses Verzeichnis drei Dateien ablegen: functions.php, style.css und screenshot.png (diese nur der Kosmetik wegen).
Das sieht dann so aus (plus screenshot.png):

In die functions.php schreibt Ihr diesen Code, der zunächst das Child Theme eröffnet. Früher hat man das über @import geregelt, jetzt gibt es die bessere wp_enqueue_scripts action mit wp_enqueue_style().
<?php
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // This is 'mytheme-style' for the My Theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
?>
Bitte diese Zeilen verwenden, die gehen davon aus, dass Ihr das CSS im style.css im mytheme-child Verzeichnis modifiziert (ziemlich wahrscheinlich).
Die style.css Datei füllt Ihr mit folgenden Zeilen:
/* Theme Name: Mytheme Theme URI: http://example.com/twenty-fifteen-child/ Description: Mytheme Child Theme Author: werauchimmer Author URI: http://deinedomain.com Template: mytheme Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: mytags Text Domain: mytheme-child */
und ersetzt die betreffenden Variablen (mytheme, Pfade und Tags).
Jetzt müsst Ihr noch (zur Kosmetik) ein sreenshot.png für das Child-Theme anlegen, falls Euer Backend nicht eine leere Box zu Eurem Child-Theme anzeigen soll (geht aber auch).
Am besten Ihr holt Euch die screenshot.png Datei aus dem Parent-Theme und photoshopped die. Hochladen.
Nun nur noch das Backenend aktualisieren und unter Themes das Child-Theme aktivieren.
Das war’s.